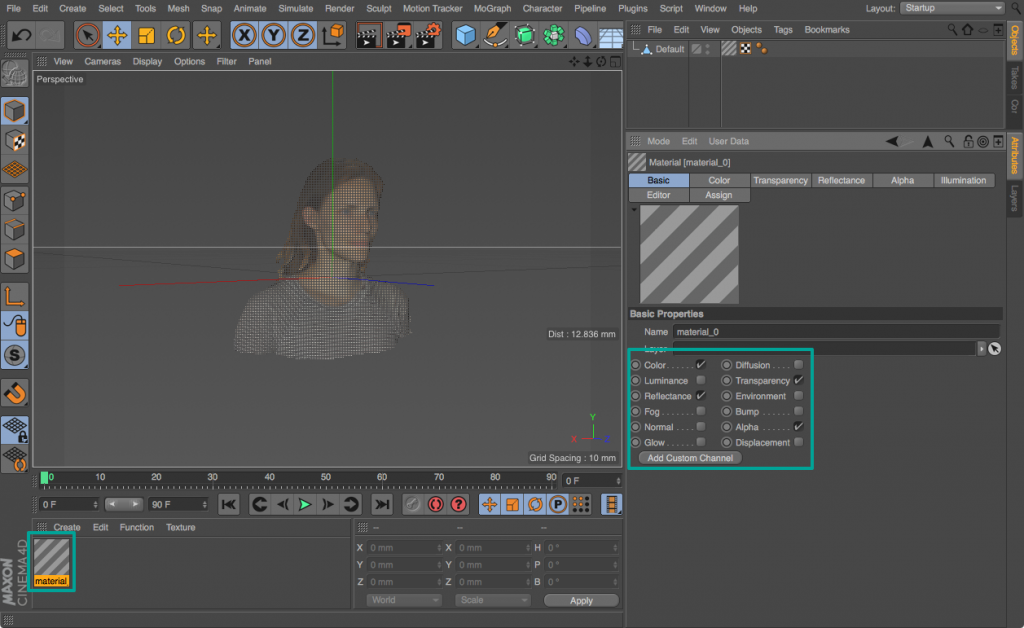
An increasing amount of 3D Scanners and Software can record and export color information in the form of a so called UV Texture Map. This means that each polygon is textured with a part from an image file. The letters U and V stand for the 2D texture coordinates (Y, Y & Z are already taken by the 3D system), which are “mapped” onto surface of the polygonal mesh.
Like a regular map, UV maps are usually made of a series of smaller and larger islands representing adjacent parts of the 3D model. If a human designs a 3D model from scratch, you usually make a UV map that’s both efficient and makes sense. For a character, you’d create separate faces for different body parts and pieces of clothing. For memory-efficiency, these islands are then put into a power-of-two-sized square image file (e.g. 2048 x 2048 or 4096 x 4096 pixels). Like this game character:

Unfortunately, most 3D scanner software generates completely random texture maps. Sometimes they’re efficient in terms of island size and placement but they almost never make sense for humans, making them hard to edit in a 2D editing program like Photoshop.
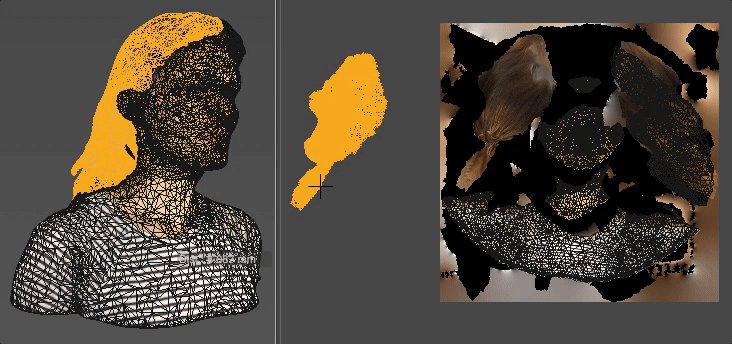
I’ve encountered some extremely bad examples of texture mapping with thousands of tiny islands when doing my 3D Scanner Reviews, but for this tutorial I’ll use one from itSeez3D, an app for the Stucture Sensor, that’s actually quite good with large islands:

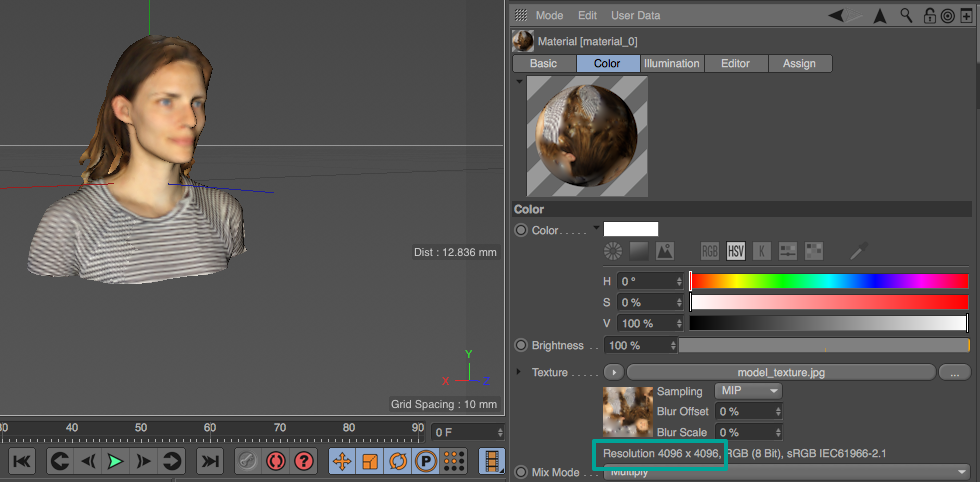
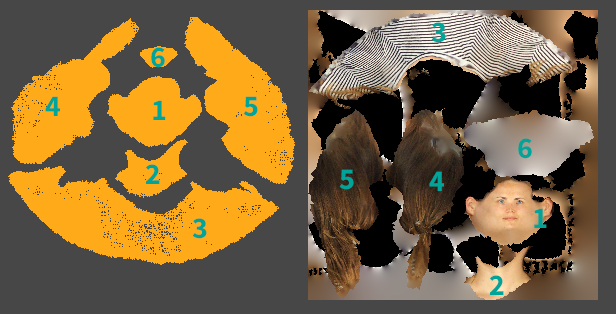
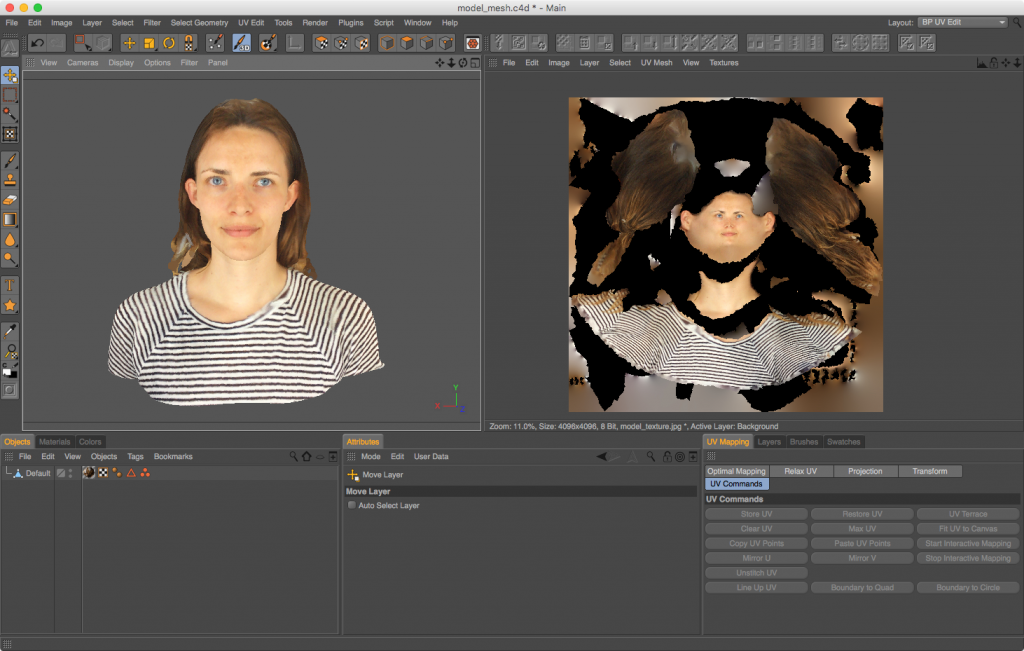
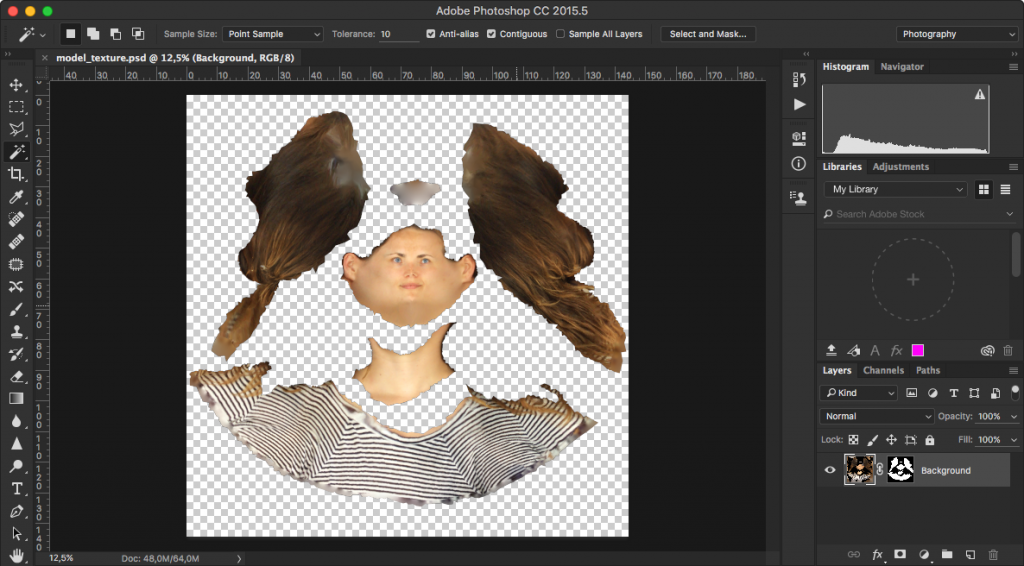
The original texture has a 4K resolution (4096 x 4096 pixels). The great thing about itSeez3D that many other applications lack is that is uses facial recognition to make sure the face texture is captured in a single photo and put onto a single UV island. But while the face is in one place, the rest of the texture is scattered around the image (try to find the ears).
The intention of this tutorial is to rearrange the texture information so it makes more sense, a process called UV Remapping. To follow the steps below, you need 3 pieces of software:
- Maxon BodyPaint 3D — which is both available for purchase as a separate product of as part of the Cinema 4D Studio software. If you don’t own it, you can download a free 42-day Trial here.
- Adobe Photoshop — part of Creative Cloud. Download a free 30-day Trial here.
- Flaming Pear Solidify A – a filter for Photoshop, which can be downloaded for free here.
Naturally, you also need a UV-textured 3D model. If you don’t have a 3D scanner, you can make a free model by using one of these Free Photogrammetry Apps on your Smartphone. BodyPaint 3D / Cinema 4D support many 3D file formats. For this tutorial I’ve exported an .OBJ file from itSeez3D.
Let’s get started!
Tip: You can click all screenshots below to enlarge them if the caption is in the way!
BodyPaint 3D / Cinema 4D Studio
For this this Tutorial I assume that you have some basic knowledge of the Cinema 4D / BodyPaint 3D interface. One thing to know is what I call the 123456-functionality:
- Hold 1 + Drag Mouse = Pan Camera
- Hold 2 + Drag Mouse = Zoom Camera
- Hold 3 + Drag Mouse = Rotate Camera
- Hold 4 + Drag Mouse = Move Object or UV Selection
- Hold 5 + Drag Mouse = Scale Object or UV Selection
- Hold 6 + Drag Mouse = Rotate Object or UV Selection
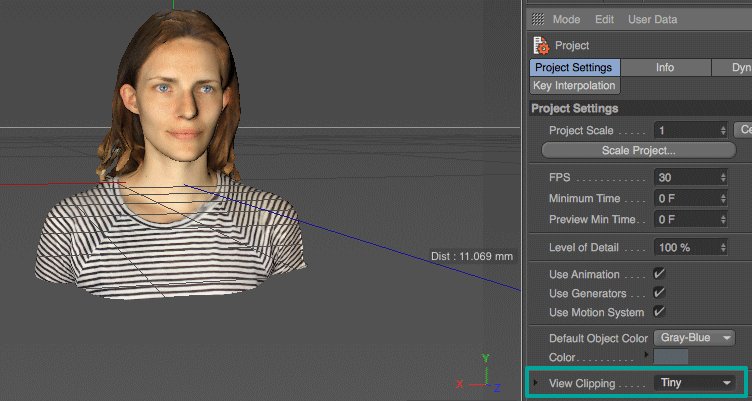
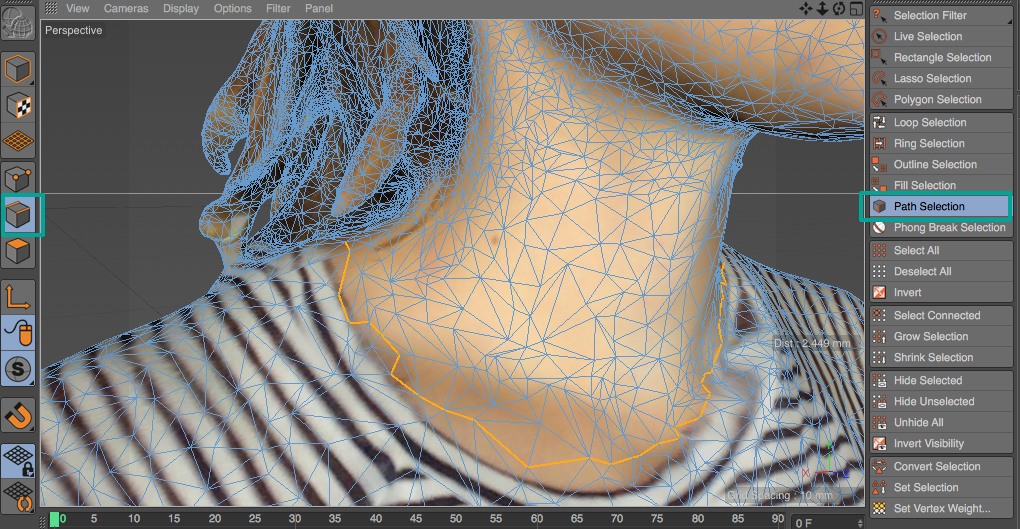
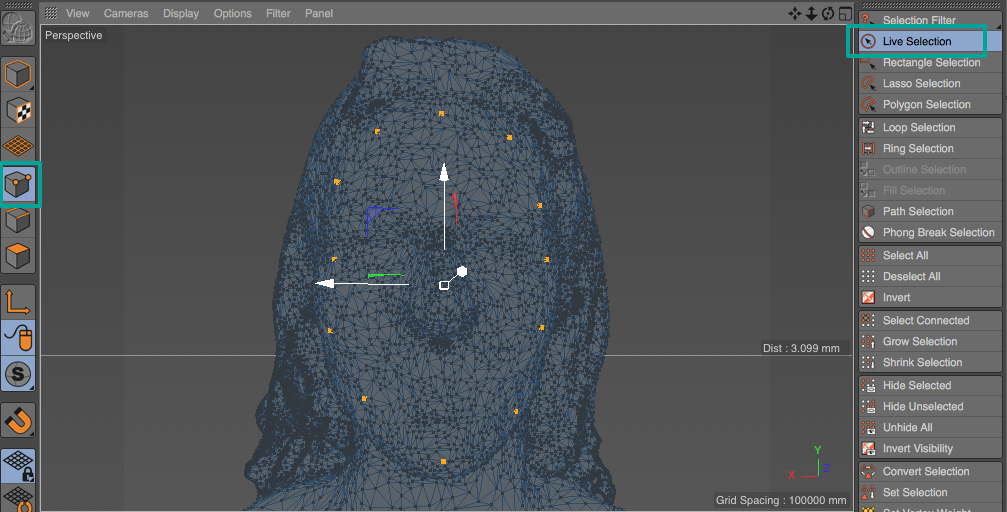
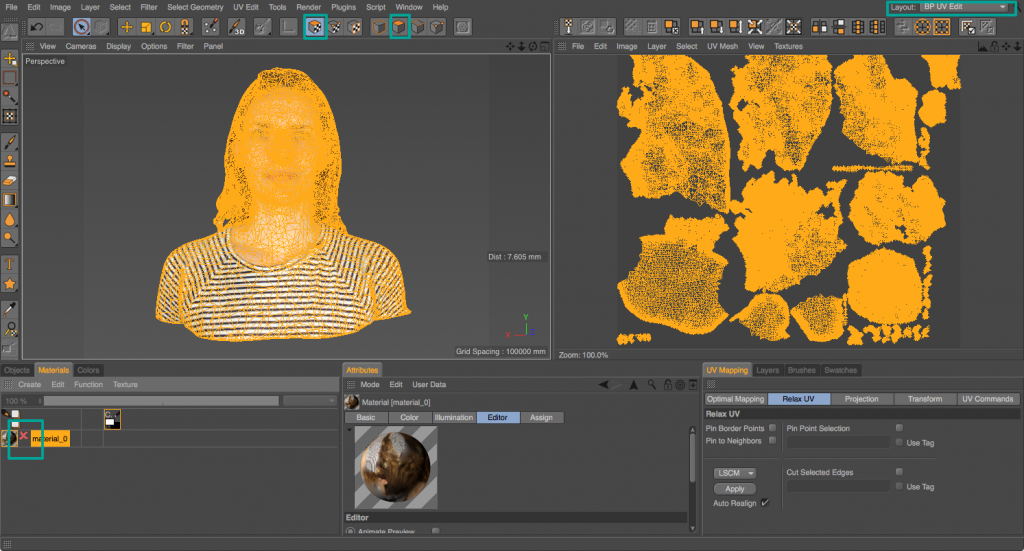
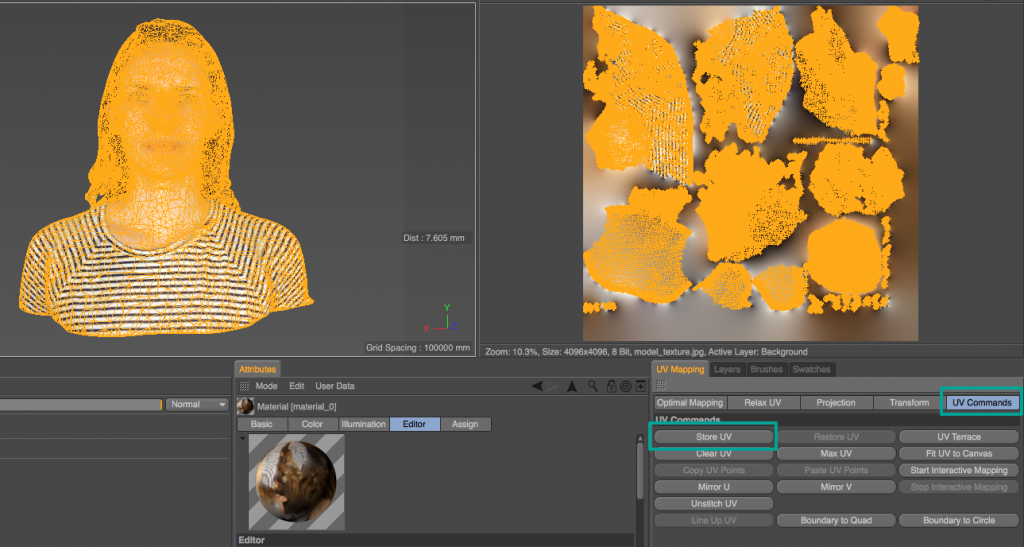
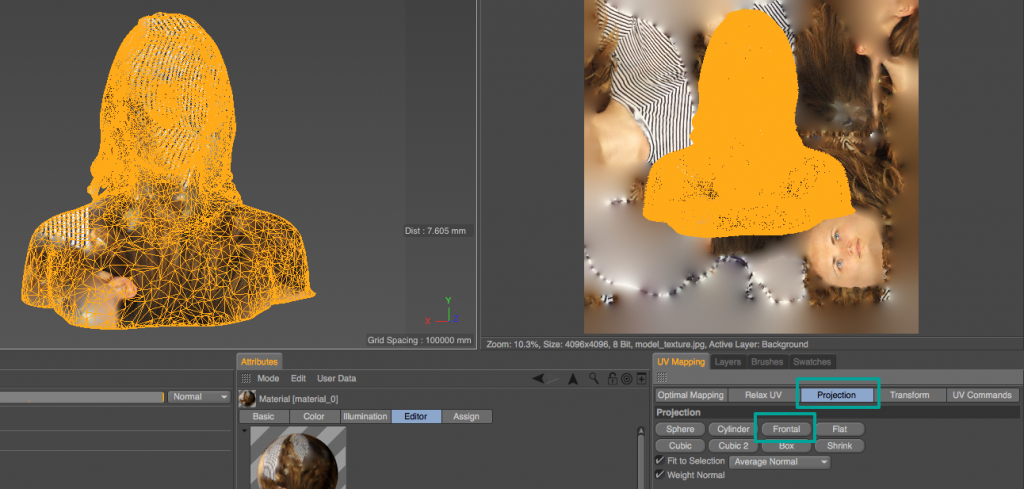
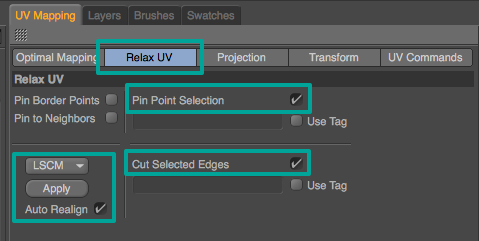
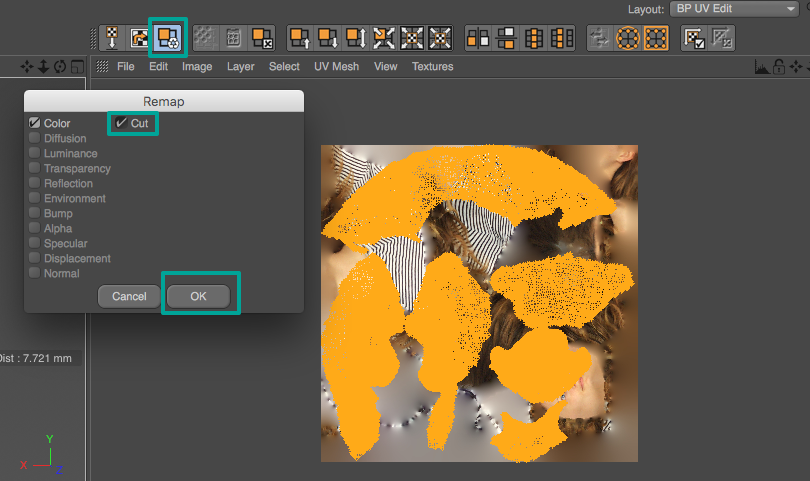
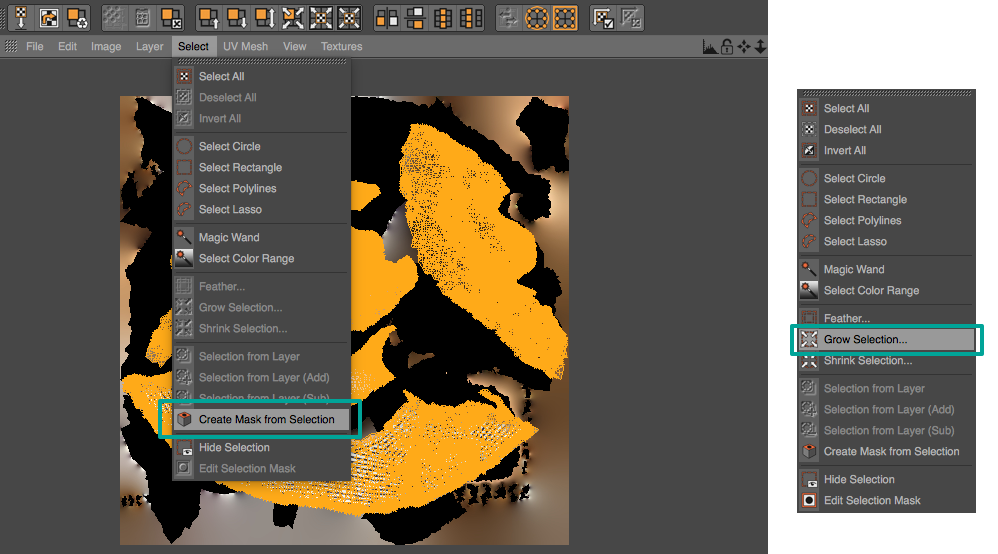
For the other functions, I’ll refer to their menu locations as much as possible so you can easily locate them. I’ve also highlighted locations in each screenshot so you know where to look.





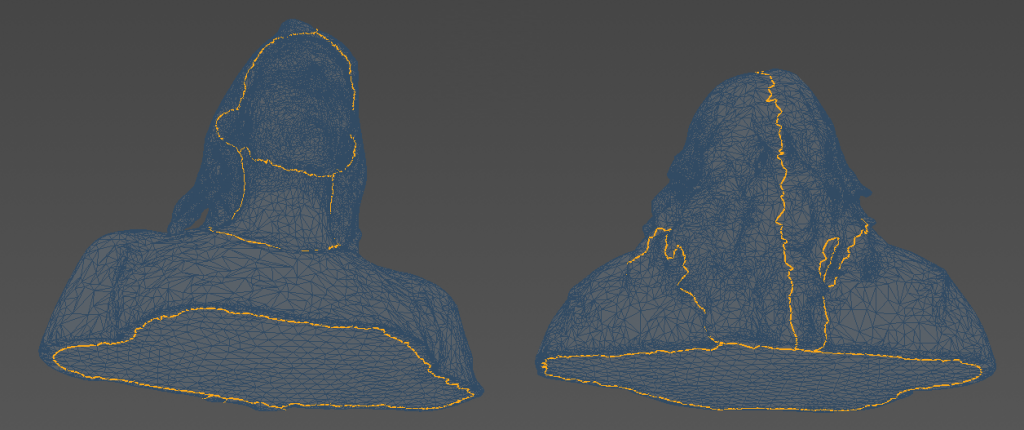
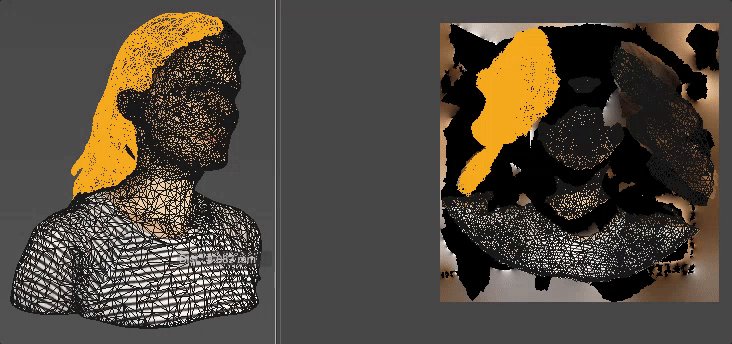
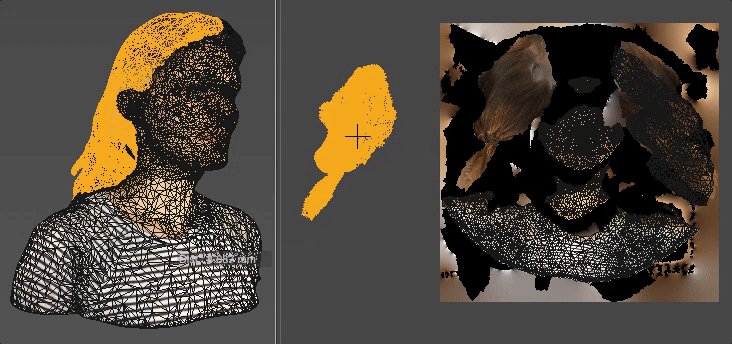
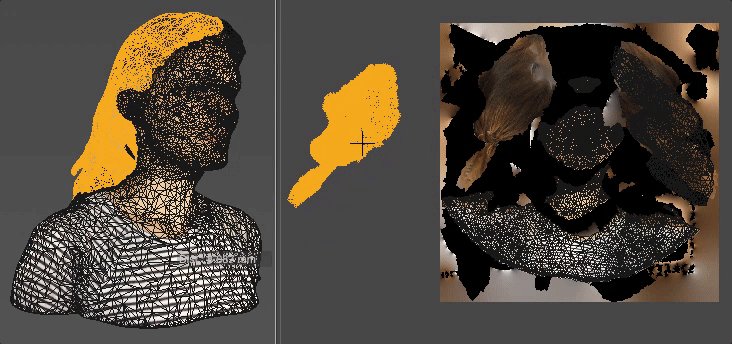
As you can see, the selection I’m making above is quite rough because the polygons are relatively large in some places. If you want a more precise selection, you can switch to Polygon Mode first, select all polygons and go to Mesh > Command > Subdivide to make the mesh denser. This way you can more closely follow the texture. For this tutorial, I left the mesh untouched for the visual clarity of the screenshots.


If you want, you can save both the Edge and Point selections with Select > Set Selection. This will add selection tags to the model in the Object Manager which you can use to reload selections later. This is optional and not required for this tutorial.

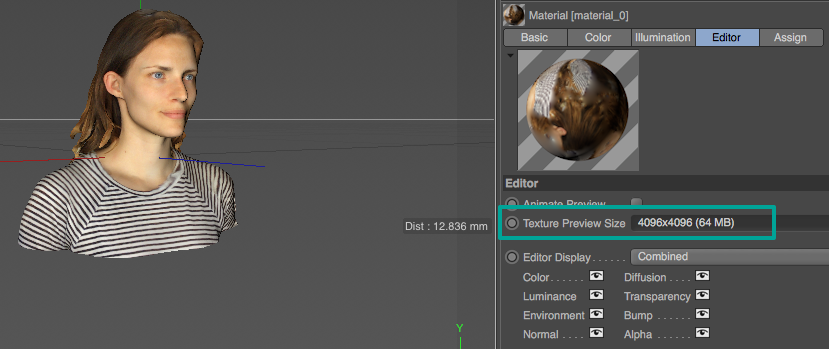
Optionally, you can increase the texture size at this moment by clicking Image > Texture Size above the texture map preview. This is advised if your texture map resolution is relatively low (2K or less) and you don’t want to decrease texture quality for complexe models when “relaxing” the UVs. For example, you’ll see that the texture of the model’s face will get slightly smaller in the next steps. I chose to keep the resolution at 4K because it’s sufficient for my purposes.











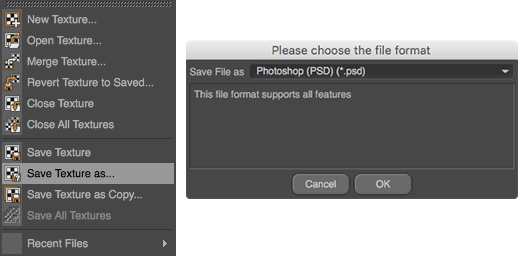
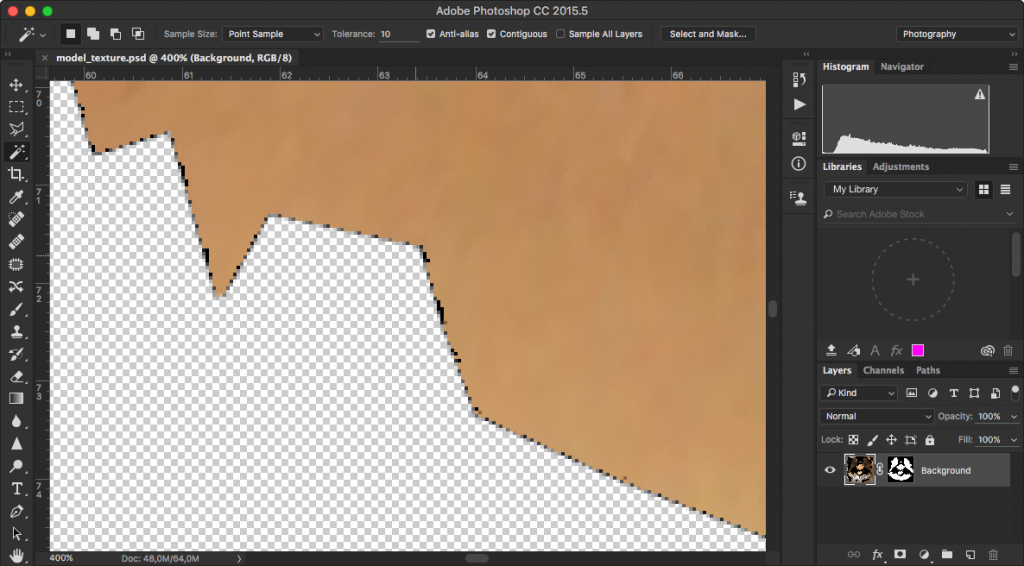
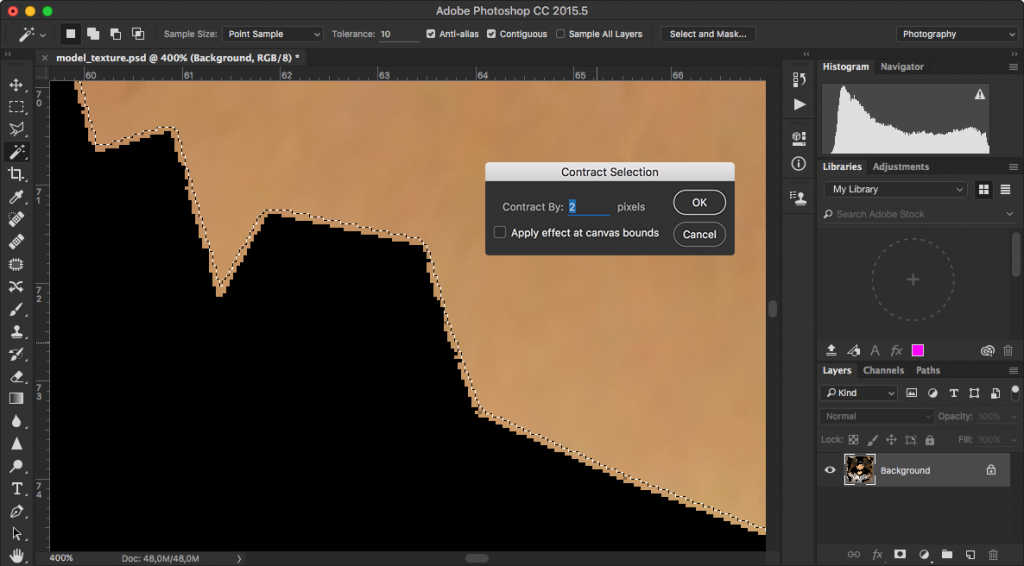
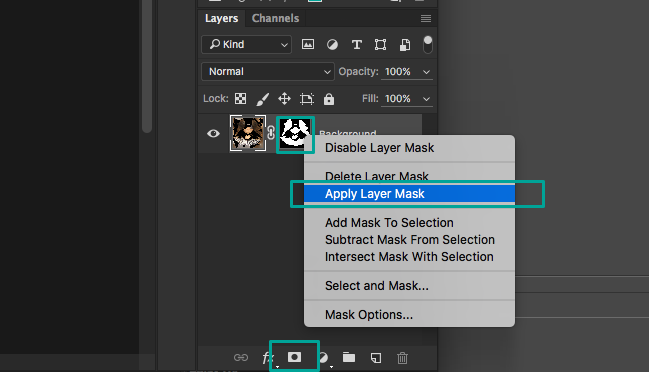
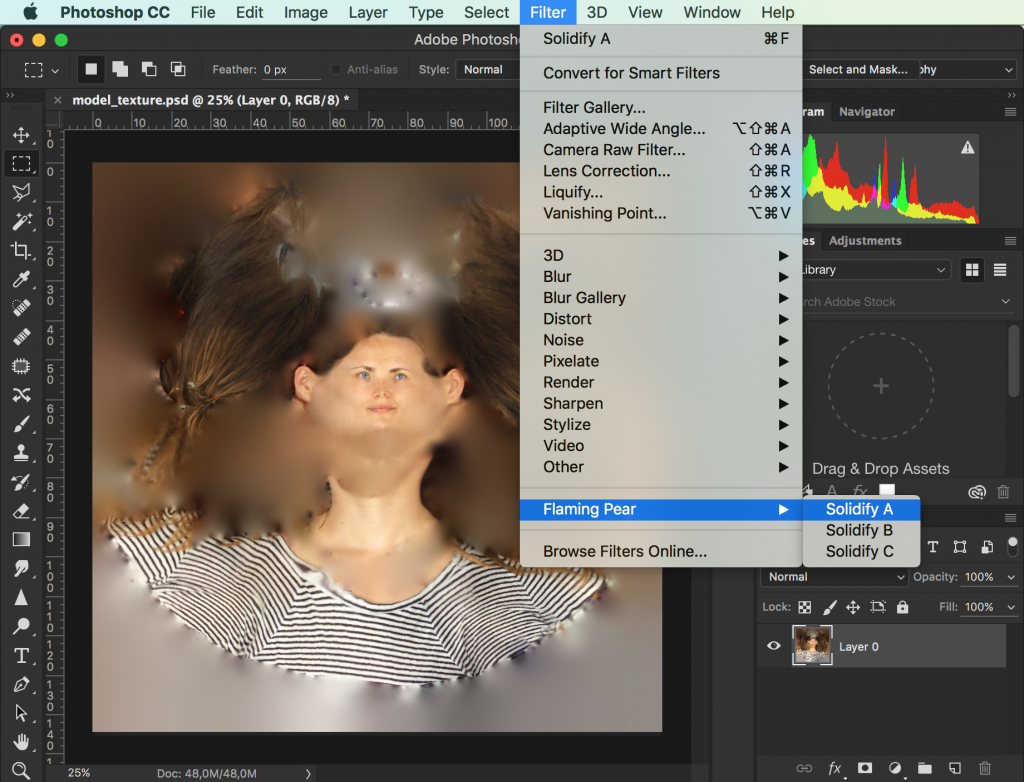
Adobe Photoshop









That’s it! I hope I have covered everything, but if you get stuck please let me know in the comment section below.
It’s good to know that while this tutorial teaches you to make more sensible texture maps, 3D scans in this form are still far from optimal for certain purposes. For example, if you want to prepare them for use in a 3D game engine, you’ll discover that the the polygons of the mesh are randomly organized — also called the topology — which isn’t ideal or efficient.
I’ll go into techniques to retouch geometry and retopologize a 3D model in future posts. Follow @3Dscanexpert on social media to be the first to know when new Tutorials are live.





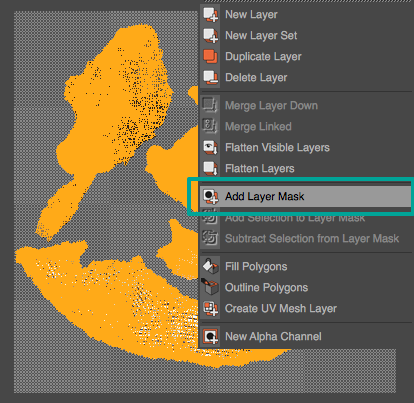
During “create mask from selection”, only a small portion of UV islands have been selected. Can you enlighten me on this? Many thanks!
Hi. Is there a way to remap UV textures in the way you described using Blender and Photoshop? Or any other free 3D software? Would love to know if there is an alternative to Bodypaint 3D.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.